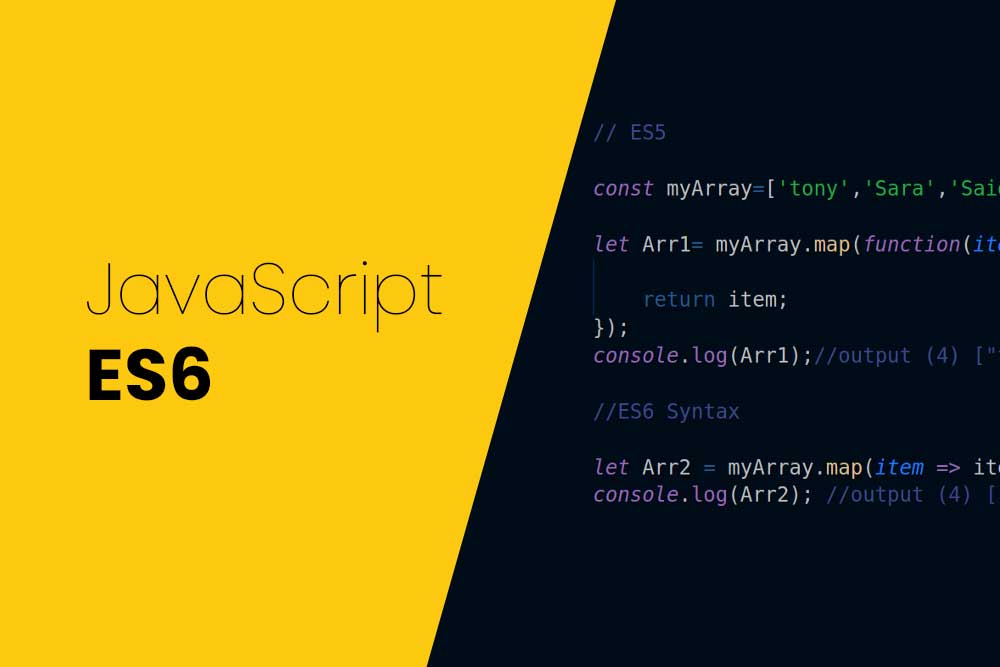
Javascript ES6 is the newest version of Javascript which was introduced in 2015. It has a lot of features that can be used by developers for enhancing their web apps.
There are many new features in Javascript ES6 that have been added since it’s first release, which includes classes, arrow functions, concise syntax, destructuring assignment and rest parameter. This update provides an easy transition into the newer language for developers who are ready to learn. ES6 is new and exciting language with lots of potential for developers who want to make powerful websites or mobile apps.
ES6 is the sixth major release of the JavaScript programming language. It was released on June 2015. The new language features are mainly focused on performance, concurrency, and modules.
ES6 stands for ECMAScript 6. It is a specification that was developed by the ECMA International standards body and released in 2015. ES6 is said to be a significant upgrade because it features many features that were not included in previous versions.
ES6 features include:
- Enhanced object literals with destructuring
- Default parameter values for parameterized constructors
- Block-scoped let declarations with lexical scoping
- Enhanced for loops with iterators that can be customized with blocks or promises or generator expressions
- For-of looping over iterables without needing to wrap them in an array first
- Arrow functions as syntactic sugar for function declarations that are written inline instead of using a function declaration expression or function expression arrow
let and const variable
In Javascript, the let and const statements allow us to declare a block of code that we don’t want to change.
We usually use the let statement for variables that we don’t intend to change and the const declaration for variables that we need to keep the same value. In this section, you will learn about these two block-level blocks in JavaScript ES6.
If you’re new to Javascript ES6, it is quite possible that you’re confused with the differences between let and const variable. A let variable acts as a function parameter and can be reassigned or changed at any point. A const variable cannot be reassigned or modified and it is immutable.
To use a let variable, we need to assign it a value in the beginning of our program before we use the variable anywhere else. To use a const variable, we need to do this at the top of our program before even running any code. Let’s see how these two variables are different in CodePen below:
var variable_name = 'Hello World'let variable_name = 'Hello World'const variable_name = 'Hello World'Arrow functions
Arrow functions are a new type of function introduced in the latest version of Javascript, ES6. They allow you to pass an argument to a function and then use that argument as the value for the return keyword.
Arrow functions (called lambdas) can be great tools for making your code cleaner and more expressive. They also make it easier to reuse functions because they can be passed as arguments without having to rewrite them.
Arrow functions are considered more powerful than the traditional lambda functions because they are able to capture the context of their surrounding code. This means that they can operate on variables defined in their parent scope and persist those values across multiple statements.
functionName = () => {
return 'Hello World!';
} Objects
Objects in Javascript ES6 are first class citizens. they are first-class citizens of the language. They can be used as variables, properties, methods, and constructors.
Additionally, they can also be passed around as parameters to functions or returned from functions. This creates a lot of flexibility for object-oriented code that developers would have trouble doing otherwise.
const ObjectName = {
firstName:"Acil",
lastName:"Technologies",
year:2012,
location:"Gurgaon"
};Freeze
ES6 is the most recent version of Javascript released by the ECMAScript standard. It’s an update that includes many new features. One of these features is the ‘freeze’ keyword, which allows you to stop execution in your script without any exceptions.
Freezes can be used in different ways, but most commonly used to prevent infinite loops and memory leaks.
Freeze is an important feature for writing code that runs on browsers or NodeJS, especially when working with async functions.
A freeze in Javascript ES6 is when a script freezes and stops running on the user’s machine or browser. Once the freeze occurs, it can be difficult for the user to get the script back to working order.
Some causes of a freeze in Javascript ES6 include:
– A change of scope
– Calling a function with an undefined name
– Use of eval()
– Incorrect function call or parameter type
const obj = {
prop: 42
};
Object.freeze(obj);
obj.data = 33;
// Throws an error in strict mode
console.log(obj.data);
// expected output: 42
Templates
Templates in JavaScript ES6 can be used to create dynamic, interactive web pages. The templates can be customized by using javascript and HTML.
A template is a series of statements that is repeated in an unordered list until a condition is met.
There are many tricks to using JS templates in Javascript ES6. Templates are a great way to share data with other web apps, but it is also imperative that you know when to use them.
Templates often work better than if-else statements because they avoid redundant code and create more readable and modular code.
A template is a type of JavaScript ES6 that can use variables or expressions that you define on their own scope, then execute them at runtime.
Templates are used in JavaScript ES6 for quickly embedding variables and expressions into the template, allowing the developer to reuse these elements within their own code.
let firstName = "Acil";
let lastName = "Institute";
let text = `Welcome ${firstName}, ${lastName}!`;Classes
Classes in Javascript ES6 are the newest programming language syntactical feature that has been introduced to facilitate code reuse. With this new language feature, programmers can create classes with functions, properties and methods.
Classes in Javascript ES6 are used for three purposes
First, they allow the programmer to avoid the tedious task of creating duplicate functions for different objects. Second, they make it easy to organize object-oriented code into modules that can be reused in other parts of an application. Third, they make it easy for programmers to extend existing classes without modifying its source code.
The class syntax is not backward compatible with older versions of javascript like ES5 or ES3. This means that you will need to update your software if you wish to use these new features on your website or web application
class Student {
constructor(name, age) {
this.name = name;
this.age = age;
}
age() {
let date = new Date();
return date.getFullYear() - this.age;
}
}
let Student_1 = new Student("Acil", 2014);
document.getElementById("demo").innerHTML =
"My Name is " + myCar.age() + " years old.";Destruction
The destruction method in Javascript ES6 can be used to transform data structures into other data structures. It is applied with the key-value pair destructuring declaration.
Destructuring allows us to extract values from arrays and objects with the curly braces. It also provides us with an easy way to access properties of objects, such as ids and keys in object literals and arrays in for loops and conditionals without using brackets and switches.
This destructuring method was introduced in Javascript ES6, but it has been popularized by React JS library which is probably one of the most popular libraries for writing front-end applications these days.
let x, y, rest;
[x, y] = [10, 20];
console.log(x);
// expected output: 10
console.log(y);
// expected output: 20
[x, y, ...rest] = [10, 20, 30, 40, 50];
console.log(rest);
// expected output: Array [30,40,50]
Callback function
JavaScript ES6 introduced a new function for writing callback functions. They can be used as an alternative to setTimeout and setInterval functions.
A callback function is executed on a specified function after a certain block of code has been executed. The syntax for the callback function is as follows:
function functionName(val) {
alert('Hello ' + val);
}
function userCallbackFx(callback) {
var name = prompt('Please enter your name.');
callback(name);
}
userCallbackFxfunctionName);
Promises
Promises are a feature that was introduced in the JavaScript ES6 standard. It is an alternative to callbacks that makes async programming much easier.
Promises are able to provide developers with simpler and more asynchronous programming experience. Developers can now write code without needing to use callbacks, which can lead to code that is easier to write and maintain.
Promises allow you to create an asynchronous function without needing any callback functions or libraries like winston or bluebird. They also help you write cleaner code by avoiding nested callbacks and making it easier for other developers on your team to read your code.
let PromiseFunctionName = new Promise(function(myResolve, myReject) {
myResolve(); // when successful
myReject(); // when error
});
PromiseFunctionName.then(
function(value) { /* code if successful */ },
function(error) { /* code if some error */ }
);Async Await
The async await function in Javascript ES6 allows you to write asynchronous code in a more synchronous style. This makes it easier to handle concurrency and resource-intensive tasks.
The async await function makes JavaScript more readable by making synchronous code look like asynchronous code with try/catch blocks. It also helps developers avoid spaghetti code problems by enforcing clean communication between functions that are running in parallel or concurrently.
In Javascript ES6, the Async Await function is a way to defer execution until a condition is met. Async await in Javascript ES6 can be used to react to external events. You can subscribe to a NodeJS event listener and use the Async Await function in your code.
function x() {
return 'Hello'
}
function y() {
return 'Hello'
}
async function z() {
await x()
await y()
}
Rest Parameters
Rest parameters are a new feature in Javascript ES6. They allow the developer to pass a variable number of arguments which is more flexible than passing an array or list of arguments.
The rest parameter syntax is very simple and can be used anywhere within a function definition. In this case, we’re going to declare a new function called increase(). It takes one argument and returns the sum of the argument and itself:
var increased = increase(5); // increases by 5 and returns 10 var total = 2; var result = increased(total); // increases by 5 and returns 15
let spreadObj = new Object(null)
spreadObj.location = 'Gurgaon'
let data = {
name: 'Acil',
age: 2019
}
spreadObj = {
...spreadObj,
...data
}
let newArr = [{
name: 'Acil Techno',
age: 2015,
location: 'Delhi'
}]
console.log([newArr, ...spreadObj])
Spread operator
The “spread operator” is a new operator in JavaScript ES6. It spread out an array, returning the result of each value applied to the rest of the array.
– The “spread operator” can be used in many contexts, including for loops, function calls, destructuring assignments, and more.
The spread operator is a new language feature available in ES6. It allows developers to iterate an array through an arbitrary function, using the spread operator.
let data = [10,30,20,50,60]
let [a,b,...c] = data
console.log(c)
function getSum(e, ...rest) {
console.log(e,rest)
const [x,y] = rest
}
getSum(...data)