I think the best way to start with HTML is to get a good understanding of the basics. This includes learning how to create a basic web page, understanding the different elements in HTML, and how they work together, and getting a general feel for what is possible with HTML.
Also, I think it’s important to learn about all aspects of HTML before moving on to CSS or JavaScript. If you don’t know what tags are available in HTML, you’re going to have a hard time when it comes time for styling your website.
HTML is the most popular markup language on the web. It is not difficult to learn HTML and it can be learned by anyone with basic computer skills.
Whereas in CSS, CSS is one of the most important skills in web development and it’s also a notoriously difficult to master.
If you are interested in learning HTML and CSS, there are many resources available for you to learn it. You can find tutorials, videos, and books on learning HTML and CSS online. There are also many schools that offer courses in HTML and CSS like Our ACIL Institute {Inter Link it to ACIL Gurgaon page} do.
In this article, we’ll break down HTML and CSS into two sections, what you should learn? and what you should avoid?. But before that let’s Look what is HTML? and What is CSS?
What is HTML?
HTML is the most common markup language for web pages. It provides basic instructions for how to display text, images, links, and other content on a page. HTML also provides instructions for how to link one page to another page or site. The HTML standard was created in 1990 by Tim Berners-Lee while he was working at CERN in Switzerland.
What is CSS?
Cascading Style Sheets (CSS) is a style sheet language used to describe the look and formatting of HTML documents. It’s a very important part of the website development process that helps create a consistent experience for users. It can be used to specify fonts, colors, spacing, layout and other aspects of the web page’s presentation.
It’s a very important part of the website development process that helps create a consistent experience for users. It can be used to specify fonts, colors, spacing, layout and other aspects of the web page’s presentation.
- CSS stands for Cascading Style Sheets.
- It is a set of instructions that tell browsers how to display content on the page.
- It can be applied to HTML or XML documents.
- It can also be embedded in an HTML document as a style tag with the type=”text/css” attribute.
- CSS is often used as a styling tool for web design and development.
What you should learn in HTML?
What are the HTML Structure and Tags?
HTML provides the basic structure for content on the web. It consists of tags, which are enclosed in angle brackets, and it contains both content and metadata about that content.
HTML tags are what add meaning to your HTML code, and they tell browsers how to display your content. Tags come in pairs of opening and closing tags, such as <tag name>, </tag name>, which tells a browser that everything between these two tags should be displayed as a tag name operation wants.
HTML Table
HTML tables are the most common way to display data in a grid. They are mostly used for displaying tabular data. The table consists of rows and columns, with each row representing one record, and each column representing one field of that record.
HTML tables can be created by using the <table> tag. The tag takes two attributes: border and cellspacing. The border attribute specifies how many pixels of space should appear between cells in a table. Cellspacing specifies how many pixels should appear between the borders of cells in a table.
See Example Below:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
HTML form
HTML forms are a way of getting user input to a web form. HTML forms are the most common way of collecting data from users.
Forms can be used to collect data from a user for any purpose, such as registering on a website, completing an order, subscribing to a newsletter, or voting in an online poll.
HTML forms are made up of different elements which include:
- Dropdown
- Checkbox
- Radio button
- Textarea
- Submit buttons, etc.
What You should avoid in HTML?
There are some things that you should avoid when it comes to HTML, as they may lead to code errors and make your website dysfunctional.
Some of the things that you should avoid in HTML are using deprecated tags, using tags with no closing tag, using inline style instead of CSS, and not following the W3C standards.
What You Should Learn in CSS?
CSS Basics
CSS stands for Cascading Style Sheets. It is a style sheet language that describes how HTML and XML documents are presented on screen, on paper, in speech, or on other media.
CSS styles can be applied to any HTML element. These styles are usually applied to the HTML element’s class attribute or ID attribute.
Pseudo and Pseudo elements
Pseudo elements are special HTML tags that allow you to style specific parts of an element.
A pseudo-element is an element that is not rendered on the page but can be styled using CSS. The most common pseudo-element is the ::before and ::after pseudo-elements, which are used to create content outside of the normal flow of HTML.
Pseudo elements are often used for decoration purposes, such as adding borders around images or underlining links.
A pseudo-element is a type of pseudo-class, which lets you style particular parts of an element without affecting the rest of it. Pseudo-elements can be used to create effects that cannot be achieved using only classes or ids.
The ::before and ::after pseudo-elements let you add content to your page without inserting it inside the document’s flow. They’re also useful for styling things like drop caps, table captions, and page numbers.
Classes and IDs
Classes in CSS are used to provide custom styles for specific elements on the page. Classes are written in brackets like this: .classname.
IDs in CSS are used when you want to apply custom styles for one specific element on the page. IDs are written like this: #idname
Selectors and Specificity
Selectors are used to define which HTML elements a style applies to. In other words, they are the way of specifying what should be matched by a rule. To create a selector, one can use either an ID or type attribute of an element, or the name of a class that is assigned to it. There can be more than one selector in a single rule, and each selector must have its own declaration block with its own set of properties and values.
Selectors can target specific elements using several different attributes:
- An ID attribute that identifies that element uniquely
- type attribute that specifies element’s type
- Class attribute that assigns it into one or more classes depending on the value given.
Backgrounds and Borders
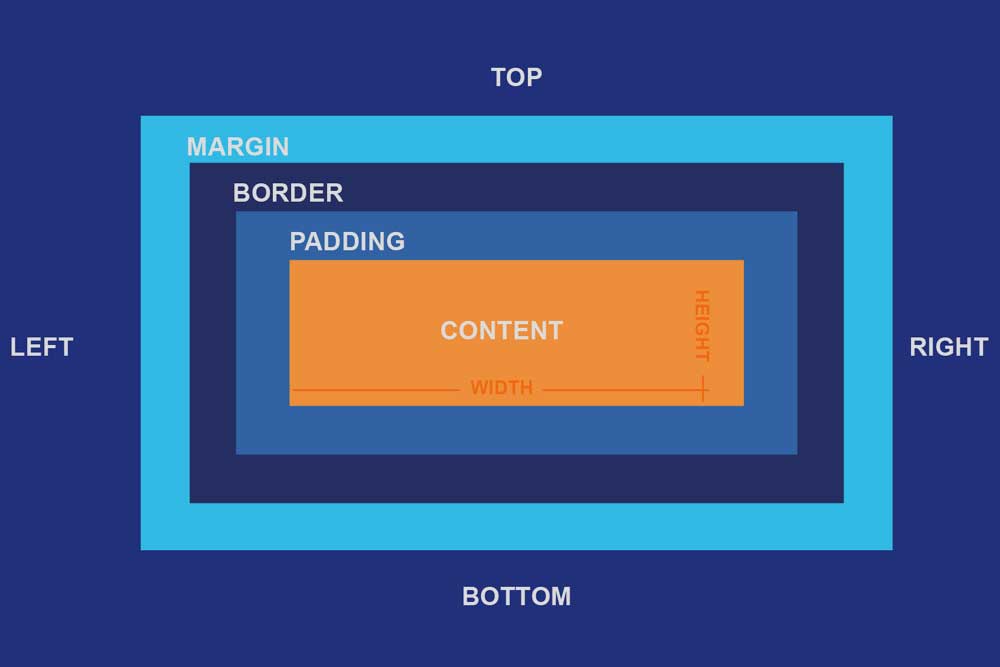
Backgrounds and borders are two CSS properties that are used to style the box model of an HTML element. Backgrounds are used to set the background color or image for an HTML element. Borders are used to set the border width, style, and color for an HTML element.
The background-color property sets the color of the background. The border-style property sets what kind of border to use. The border-width property sets how thick the border should be.
Flexbox or Grid
Flexbox is a new layout mode for CSS that makes it easy to create responsive designs. It provides a more efficient way of coding layouts and eliminates the need for floats, positioning, and tables.
Flexbox arranges items either horizontally or vertically by distributing space between them. It also aligns items to the start edge of the container, rather than the center as with floats. This makes it possible to have equal height columns without using things like inline-block or table cells.
A grid is a way to structure content on a web page. It can be used to create columns, rows, and other patterns that help the user navigate the page.
Grid design is an approach to web design that divides content into columns and rows so it’s easier for people to read and understand. The grid is made up of invisible lines that divide the layout into columns and rows, with each column having an equal width.
What You should avoid in CSS?
The following are some of the things you should avoid in CSS:
Don’t use more than one selector per property.
Don’t use inline styles.
Don’t use !important, or !important rules on inline styles.
Don’t use !important on HTML tags.
Don’t use IDs in selectors.
#1 Avoid using !important too often:
!important is used when an author wants to override all other styles, but it should be avoided as it can cause problems with future edits or updates.
#2 Avoid using shorthand properties:
Shorthand properties are quick ways of writing a property without having to type out all its individual parts.