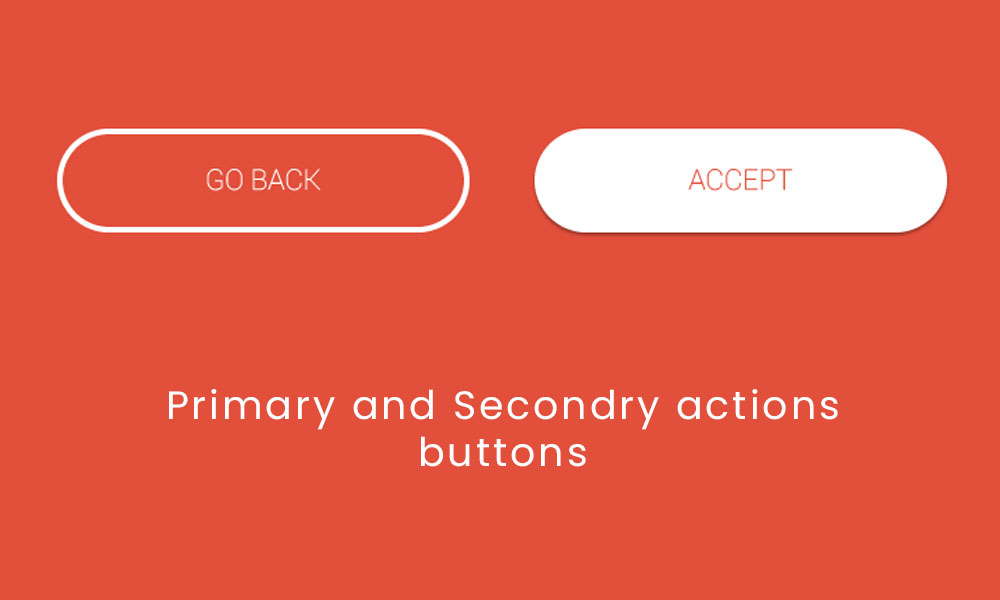
The primary and secondary action buttons are a common feature found in the majority of websites today. They can also be found in mobile apps, game apps and more. These buttons are often used for navigation between various sections of a website or app.
The primary action button is usually the first action that you see displayed when you open a web page or app. The secondary action button is usually placed below the primary button and has a smaller font size than it’s counterpart, which indicates that it is an alternative to the primary button. The primary action can be anything – clicking, scrolling, reading, or typing. In the context of buttons, the primary action refers to the most prominent button in a UI that users click on to take an action.
In terms of mobile apps, iOS devices typically have 3D touch enabled by default so they display two-finger pressed actions on top of each other instead of two separate buttons with different sizes like Android devices which have to enable this feature manually before it can work properly.
Error Prevention
The primary action buttons should be the easiest to click and should not take the user to a secondary action
Often, users are confused by the meaning of secondary actions on websites. The consequences of confusing users can be significant as they may ignore key call-to-action messages or worse, miss out on important information.
In order to prevent errors, primary and secondary action buttons should always be designed with “Do not add” and “Do not edit” options.
In order to prevent errors, we need to design our website so that all the primary actions are clear and easy enough for users to understand.
There is a need for error prevention with the primary and secondary action buttons of Visual weight. By changing the design of these two buttons, we can help prevent errors in these two important parts of a website or app.
Visual weight
The Visual weight section of the website is a part of the main navigation. It’s a common practice that the secondary action buttons are more prominent and visually weighted. This can lead to confusion, especially when users are in a hurry. The error prevention in the primary and secondary buttons use different colors, size, and background color to make it easy for users to identify which button they are clicking on.
The Visual weight section of the website uses different colors, size, and background color for each button as an error prevention strategy that makes it easier for users to identify which button they’re clicking on. The secondary action buttons have bigger fonts with bigger backgrounds while the primary action buttons have smaller fonts but with smaller backgrounds to ensure that no one clicks on either of them by mistake
In the design of an app, one of the most critical aspects is ensuring that every action button is placed in a safe location. One common error among designers is placing visual weight buttons on a primary action or secondary action button. To prevent errors, Visual weight buttons should be placed in the primary menu at least. If there are multiple secondary menus, then the visual weight buttons should be placed on the first secondary menu.
When a Primary Action Is Positive?
In a primary action button, a positive action is happening and the button’s purpose is to provide an opportunity for the user to perform that positive action.
This design pattern is popular in mobile apps, but it can also be applied on web products. Common examples of when it is applied are primary actions like ‘feedback’ or ‘payment.’
It was not until the 1980s when primary action became popular in user interface design. The concept was introduced by Xerox researcher Alan Kay who said that any successful design should be able to explain how it works and what it does. In his opinion, designing a product or service is like writing with pen and paper instead of typing on a computer screen.
When a Primary Action is Negative?
When a primary action is negative in my primary action button, I would like to disable the button and prevent users from performing it. The text of the button will say “Do not perform this action.”
The primary action button is used to let the user perform a specific task. In this case, it is used to delete all of a message. However, users can be confused by this because they often confuse the primary action button with the delete button.
Many mobile messaging apps have a primary action button that deletes messages on the device itself but many times users don’t know that pressing it actually deletes all of their messages without sending them.
There are certain actions that are only a negative action in Primary Action Buttons. For example, clicking on the ‘Report Abuse‘ button could be considered a negative action because it will open up a window to report an abuse.
Secondary Actions as Disabled Buttons
Secondary Action buttons are often represented as disabled buttons so that users will not accidentally click them. However, the secondary action button is often needed for a more powerful experience.
As mobile apps are becoming more popular, secondary actions in mobile app UI design become a growing trend. Secondary actions provide an alternative way to navigate the app with one or two taps, removing the need to use a navigation menu or back button.
The secondary action button allows users to perform an action on content without leaving it, which creates a better user experience.
Secondary actions provide a more detailed step to the primary action. For example, if you want to email somebody a job offer, you would click on “Send email” and then write the email.
Secondary Actions as Disabled Buttons in secondary Action Buttons: A secondary action allows users to perform an action that is not possible from the primary action. For instance, if you need to send an invite for a party, you can do that by clicking on Send Invite.
The problem with this system is that it can lead to secondary actions becoming disabled buttons if they are not used regularly enough. This means that some users might try to use the secondary button but it would be unusable because of low usage.
Apple, Google and Microsoft Guidelines for “OK” or “cancel” Buttons
Apple, Google and Microsoft are all taking steps to banish the “OK” or “cancel” button in their primary and secondary action buttons.
The movement is also taking place on a global scale. Some countries like Japan and Australia have already started the banishment process.
In a recent study, it was found that “OK” and “cancel” buttons in primary and secondary action buttons showed significant increases in burn-out among people.
This is because the “OK” button is not just an affirmation of what comes next but also a confirmation of the person’s decision to continue.
These guidelines are designed to reduce the risk of this happening. The guidelines are as follows:
1) Putting an OK button instead of a cancel button on primary action buttons (buttons that are clicked before you can make any changes).
2) Adding an indication that clicking on OK will trigger a confirmation dialog box, which will help users more deeply consider their choices.