Box Model is a CSS property that controls how elements are displayed on the screen. It was created to model the way elements are drawn in print. The Box Model in CSS is a term that describes how content is wrapped within the container which defines its dimensions.
The box model has three properties: content, padding, and margin. The content area is the area inside the border of an element. The padding space is between the border of two adjacent elements and underlines text within them. The margin space is between an element’s border and its content area.
When it comes to web design, the box model plays a critical role in establishing relationships between HTML elements. It also guides designers in creating layouts for websites and applications. The box model is an integral part of CSS because it helps establish relationships between HTML elements through media queries and responsive design techniques.
How to Use CSS box-model Properties
CSS provides box-model properties to control the size and position of an element. This is great for creating different effects on your website or squishing content together for different layouts.
To understand the options available to you, it helps to take a moment to think about what your layout looks like before choosing which options.
It is worth noting that while there are many CSS properties used in the box-model, not all of them are available in all browsers. It is best practice to use modern browsers when making design choices that rely heavily on CSS box-model properties.
Navbar
In the CSS Box Model, a navbar is a horizontal navigation bar, positioned at the top of the viewport.
In this case, we use overflow: hidden to make sure that it doesn’t go beyond our screen’s width. We also use a single-line navbar with a relative position to make sure that the bar is positioned smoothly on all devices.
The navbar always takes up a certain percentage of the width of its container. The navbar takes up 1/3 of 100%.
you might want to use a navbar that will be 1/4th or 2/4ths of your screen or 100px x 100px. This is where you can use negative margins to stretch out your navbar so it covers those percentage values.
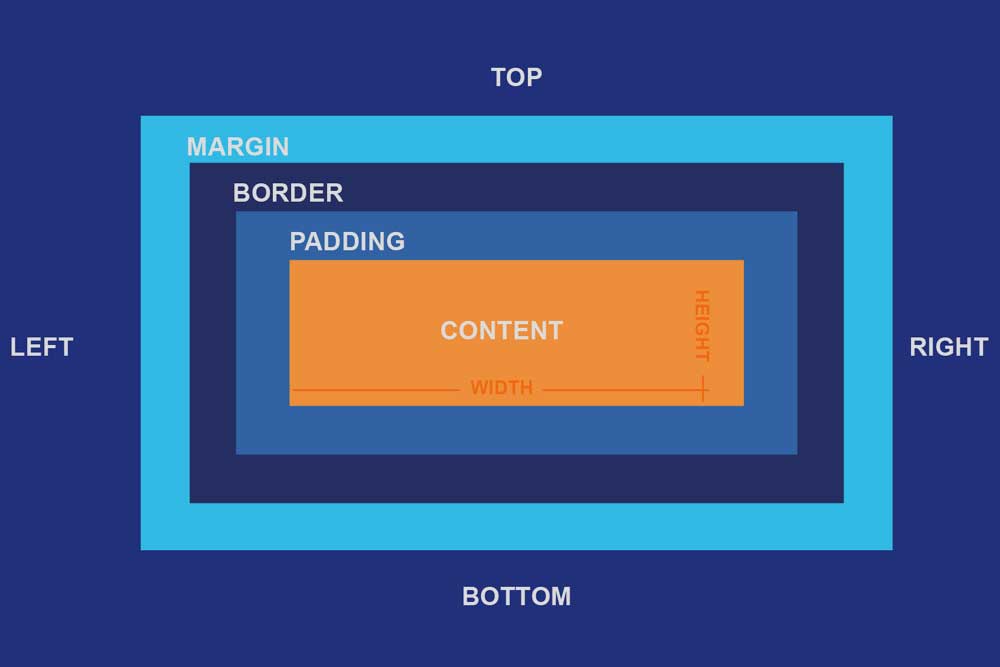
CSS Box-Model Diagram – 4 Layer
The CSS Box-Model Diagram is a code snippet that shows how the box model works in CSS. It is a useful tool for understanding how content goes into and out of the HTML element box.
The CSS Box-Model Diagram shows the four main parts of an HTML element: {please give examples of each mentioned elements below}
1- content
2- borders
3- padding
4- margin
The content area represents what goes inside the element and this includes text, images and other inline elements. The padding and margin represent areas outside of the element’s border that will not be displayed like spaces between your paragraphs or margins around your image.
How to start project in CSS box model
This is a guide on how to start a project in the box model. You will be able to understand the use of the box model and where it applies. By following these guidelines, you will be able to easily generate projects with ease.
Box Model
The Box Model defines the dimensions of an element as width and height. The box-sizing property is used to set this behavior for all elements in an HTML document. We can apply this property on divs, p elements and more. This allows us to create flexible design layouts that stretch across multiple screen sizes without affecting our design integrity. While there are many ways we can use these properties, we’ll look at one way that will allow us to build responsive sites that work on any screen size or device without having to adjust our code.
In the CSS box model, we use a width and height property to customize the size of the element. However, if you want to change or set the size of one or more elements that are inside an element with a fixed width and height, then use “box-sizing: content-box;” in your CSS rule.
We can start projects in css box model with only two lines of CSS. This is because it is easy to implement and does not require any extra markup or classes. This property is useful when you want to resize one or more content areas without having to rewrite all your markup.
Content behavior in CSS box model
The content behavior in the css box model is a way to see how many content items are contained in a given space. The behavior of the content changes when the width of the browser window changes.
The content behavior in css box model is a very simple CSS property that facilitates the positioning of content inside a box. It is a key feature of modern web design that allows web designers to place text, images, and even video within a container.
The content behavior in css box model can be separated into two groups: flexible and fixed-width boxes. When the width of one of these boxes changes, then there are certain things that need to happen on both sides of the border.
Padding property in CSS box model
The padding property in CSS box model is the space between the outside of the content and its border.
The padding property can be used to change the width of an element’s border, which is usually equal to the width of the content area. It can also be used to change how far an image extends across a container’s background.
Padding properties are one way that you can use CSS to increase or decrease spacing around your content.
How to use the padding property in CSS
The padding property in CSS can be used to space an element away from its content. It is available since CSS3 and can be used with any element, except for table cells.
The padding property is most commonly used on the sides of an element. It can also be applied to the top, bottom, left and right side of an element. The values are set in pixels, which means that it is easy to specify padding by percentages or ems as well.
A common use case for padding is around headers. This makes the header stand out compared to other content on a page and provides more context for following text content by creating separation between the header and other elements on the page.
Border property in CSS box model
Border property is a CSS property that allows you to specify the border thickness of a box. In this article, we will learn about how to set border-style and border-width based on the value of border-top-style, border-top-width or border-bottom-style, or bottom-border.
In CSS Box Model, the top and bottom borders are generated from the top and bottom padding properties. The left and right borders are generated by the left and right margins. The padding property sets a margin inside a box while margin sets a margin outside a box.
Margin property in CSS box model
Margin is a property of CSS that defines the spacing around an element. One can use it to create a border or padding around the content.
Margin Property in CSS Box Model: Margin can be used in two ways:
1) margins set on all 4 sides
2) margins set only on top and bottom edges.
The margin property can be applied to table elements, block-level elements, inline-level elements, and non-replaced inline elements. The margin property is used for both positioning and spacing purposes, which can be achieved by setting values like top, right, bottom, left, and before. They can be negative or positive depending on what you want to achieve with them. Negative margins will push the content away from the edge but positive margins will push it towards the edge.
The margin property has been very useful when designing web page layout because it allows you to add spacing between different parts of your layout to create functionality such as tabs, header boxes, list items etc.